Supprimer des composants d’une page script
Conditions préalables
Les autorisations suivantes :
- Scripteur > Script > Tout
- Scripteur > Script publié > Ajouter
- Scripteur > Script Publié > Vue
Vérifiez ce que vous sélectionnez avant de supprimer afin de ne pas supprimer les éléments involontairement.
-
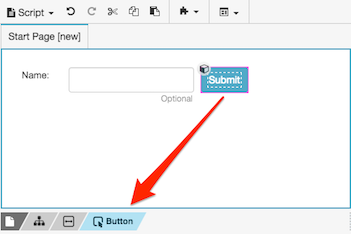
Sélectionnez un composant. Pour supprimer plusieurs composants, conteneur sélectionnez le parent des composants.
-
Vérifiez votre sélection pour vous assurer qu’elle s’applique uniquement aux éléments que vous avez l’intention de supprimer. Pour ce faire, consultez plan du site l’indicateur dans lequel le composant actuellement sélectionné est identifié par nom. Dans l’exemple ci-dessous, seul le Soumettre bouton est sélectionné. Notez que la chapelure identifie la sélection comme conteneur un bouton conteneur et que son parent est une pile horizontale :

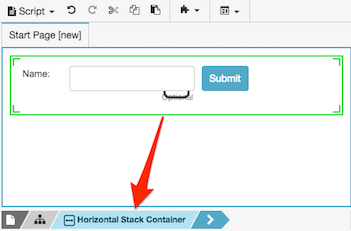
Si un conteneur parent est sélectionné à la place, l’indicateur affiche « Conteneur de pile horizontale ». Dans cet exemple, conteneur tout ce qui est à l’intérieur qui est sélectionné pour la suppression.

-
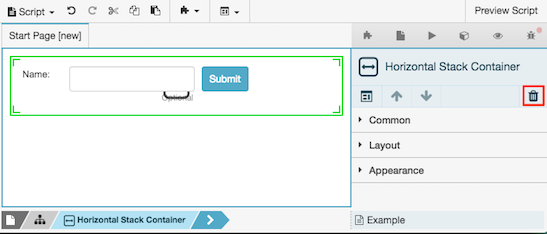
Pour supprimer la sélection, cliquez sur le Supprimer la composante icône dans les propriétés des composants.

Si le composant conteneur est un , tous les composants qu’il contient sont également supprimés.
Astuce : Ne pas appuyer sur le Effacer clé. Cliquez sur l'icône Supprimer le composant . Les navigateurs modernes, tels que Chrome, interprètent supprimer comme un raccourci pour onglet aller à la page précédente dans l’historique de navigation pour le. Cela ferme effectivement script l’éditeur, perdant toutes les modifications que vous n’avez pas enregistré.Annuler et Répéter
Si vous changez d’avis, cliquez sur annuler pour restaurer le composant supprimé.

Vous pouvez annuler les modifications apportées au niveau des composants, telles que l’ajout, le déplacement ou la suppression d’un composant. Vous ne pouvez pas annuler des modifications spécifiques à la propriété telles que la couleur d’un composant, sa position, et ainsi de suite. Refaire effectue l’inverse de undo. Il restaure les modifications au niveau des composants, mais pas celles au niveau des propriétés.

